Инструментарий. Основные понятия.
Ступенька 1 - "Основной инструментарий, учимся работать руками".
Ступенька 2 - "Хтмл - язык ли? Гуси, гуси , тэги, tag`и".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 5 - "Как изменять цвет фона. Оранжевый галстук".
Ступенька 6 - "Параграфы. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Что такое путь?" Как вставлять картинки".
Ступенька 10 - "Что можно сделать с картинкой".
Ступенька 11 - "Ссылка и как с нею бороться".
Ступенька 12 - "Может ли картинка быть ссылкой".
Ступенька 13 - "Куда податься, на что ссылаться. Новое окно".
Ступенька 14 - "Что такое списки, или Он меня посчитал".
Ступенька 15 - "О линиях. Просто и полезно".
Ступенька 16 - "Спецсимволы или Головная боль".
Таблицы.
Ступенька 17 - "Учимся создавать таблицы".
Ступенька 18 - "Учимся создавать таблицы" продолжение.
Ступенька 19 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 20 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)"
Ступенька 21 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 22 - "Вложенные таблицы и некоторые нюансы".
Ступенька 23 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Фреймы.
Ступенька 24 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 25 - "Учимся создавать фреймы".
Ступенька 26 - "Учимся создавать фреймы" продолжение.
Ступенька 27 - "Учимся создавать фреймы" продолжение.
Ступенька 28 - "Параметры тэга Frame. Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 29 - "Как делать так, чтобы при нажатии на ссылку документ открывался в другом фрейме, в полное окно".
Ступенька 30 - "Последняя глава о фреймах. Что такое IFrame. Несколько ссылок напоследок.".
Дополнительные.
Ступенька 31 - "Форматирование текста. Тэги Big, Small, Strike (или S), Sub и Sup" (крупный, малый текст, перечеркнутый, верхний и нижний индексы).
Ступенька 32 - Завершение обтекания текстом объекта (картинки).
Ступенька 33 - Навигационные карты. Map. Как сделать часть картинки ссылкой.
Ступенька 34 - Навигационные карты 2.
Ступенька 35 - Навигационные карты 3.
Ступенька 36 - Ссылка внутри документа, якоря, anchor.
Ступенька 37 - Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight.
Ступенька 38 - Cпецифические теги, бегущая строка текста.
Примечания.
Примечание (1) - Как сохранить документ, как html-файл в блокноте.
Примечание (2) - Несколько ссылок на тему "История HTML".
Примечание (8) - Работа со шрифтами (ссылки).
Примечание (11) - Подсказка к текстовой ссылке
Примечание (11) - Дополнительные опции Mailto.
Примечание (12) - Как задавать цвет рамок вокруг картинки? И нужны ли рамки?
Примечание (24) - "Фреймы хорошо, или все же плохо?"
Карта сайта
Всё о PHP | .
|
| |
|
|
|
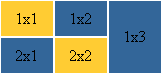
Первое задание:

<table>
<tr>
<td height="35" bgcolor="#FFCC33"> <center>1x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>1x2</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x3</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
Второе задание:

<table>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>
Назад | Шагнуть на следующую ступеньку
|
|
|
|